
2021 Google Core Web Vitals Update
The Google Core Web Vitals Update is Coming: Is Your Website Ready?
Is your website SEO optimized for 2021? According to screamingfrom.uk, out of 20,000 urls “Only 12% of Mobile and 13% of Desktop results passed the Core Web Vitals (CWV) assessment” and “URLs in Position 1 were 10% more likely to pass the CWV assessment than URLs in Position 9.” It might not seem like a lot, but this is 2020, 2021 will be a different story.
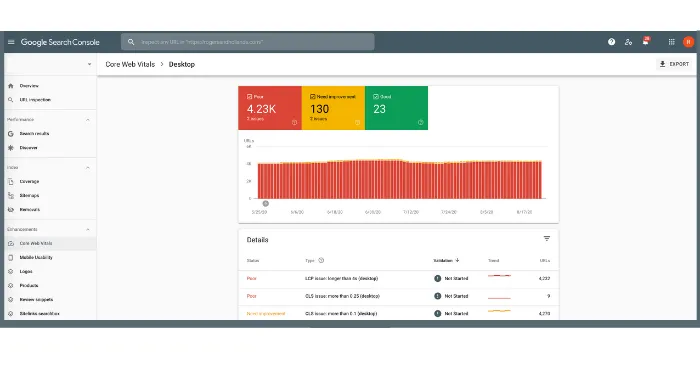
Google is constantly optimizing its algorithm to be easier for the users to find what they are looking for quickly and safely. Google also makes numerous updates through the year to increase visibility with user intent. However, the big algorithm for 2021 will focus on all page experience search signals (mobile-friendliness, security, intrusive interstitials, etc.) The Core Web Vitals scores are technical guidelines to follow focusing on UX and speed, these guidelines/scores are easily available in Google Search Console.

The Google Core Web Vitals include:
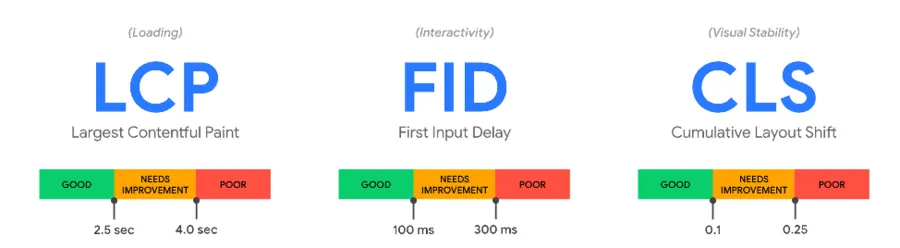
- Largest contentful paint (LCP)
- Cumulative layout shift (CLS)
- First input delay (FID)

Largest contentful paint (LCP)
LCP measures how long images, videos, background images, text elements, CSS, Javascript, etc. take to load. Google takes a look at mobile and desktop as speed differs between the two. Some key issues that arise are slow servers, website resources load times, and render-blocking CSS.
While website page speed is already taken into account for ranking purposes, in 2021 with Largest Contentful Paint as a part of Core Web Vitals, it will be a direct ranking factor and needs to be taken into account for all website updates and development.
Cumulative Layout Shift (CLS).
CLS is a fail to measure dimensions of content on a page. For example, if any content (image, text, video, button, etc) appears displaced on first load causing a “shift” of content to users, this is a problem for user experience, which means it’s not optimized for SEO. Google wants a stable environment for users to find their search’s objective. Minimizing CLS and defining measurements within HTML create an optimized user experience which returns a better score for your website. Note: Ads Can Cause CLS
First Input delay (FID)
FID is the amount of time a response happens when a user interacts with the page. This can occur when a user clicks, scrolls, searches, or any event that is interacted with. FID is measured by how quickly the browser can process the request or result. Here is another example of Google displaying sites which are user-friendly for all users, no user wants a slow experience for any action on a website. It may be a taxing responsibility to make these updates, but it will be worth it, not only for increasing ranking opportunities and but optimizing user-experience which will create better conversions.
Some helpful field tools to measure GCW include PageSpeed Insights, Chrome User Experience Report, and Google Search Console within the Core Web Vitals report section. Developers can measure with lab tools, they include Chrome DevTools, Lighthouse, WebPageTest.org. Google web.dev provides complete details and tool as well as other helpful resources.
There is no way to avoid the Google Core Web Vitals update. If you need help navigating these changes to your website or Magento 2 store or any SEO marketing and development, contact our team for more information.
